Guide About The File Formats
Images can be saved in different file
formats. The format of choice is one that does not lose color quality or
contrast. TIF or EPS files are examples of lossless file formats. They are
designed to print clear and crisp at a resolution of 300dpi at their final
size. JPEG/JPG or GIF files are examples of lossy file formats. They were
originally designed for easy file transmission and internet use, not for
printing.
Content
Content
- Most Common File Formats
- Compression - "Loss Less" vs. "Lossy"
- Graphical Images - Bitmat vs. Vector Images
- Dimensions of your ready-to-print files
Format Code
|
Format Name
|
Description
|
Encapsulated PostScript
|
For sending / exporting files for
print
|
|
Graphic Interchange Format
|
Gradually being replaced by PNG
|
|
Joint Photographic Experts Group
|
Create and exchange digital
photographs
|
|
Portable Document Format
|
Open format and good for sharing
images
|
|
Portable Network Graphics
|
Compress without loosing image
quality
|
|
Tagged Image File Format
|
Recommended file format (both
PC/MAC)
|
EPS
A vector file requiring PostScript language to draw its image. You must have a specific software application to create an EPS file, such as Adobe Photoshop, Adobe Illustrator and QuarkXpress. EPS file is often used when exchanging vector graphics (e.g. logos) that are only to be read but not edited by the receiver, such as sending the file to a print house.
An EPS is really a collection of several other image files all in one. EPS files are generated from several sources and are structured to published code constraints. An EPS file has two main parts:
- The Preview
- The high resolution image data
The preview of an EPS file is necessary to display the image in a page layout application, and the high-resolution portions of the file are necessary for imaging to a particular output device.
When you embed (Encapsulate) graphics in a document it is therefore called Encapsulated PostScript or EPS.
GIF
Gradually being replaced by the PNG format. GIF is preferred for images with large areas of solid colors, such as logos and text as graphics. GIF does not compress your pictures, which mean that they do not loose any image quality – but files are consequently large.
GIF files can either be in grayscale or RGB color spaces.
Two main advantages with GIF over the JPG format:
- Can be used for animation: a pseudo animation can be created by using an animation feature found in flipbook style cartoons. This "flipping" of images can be used to create the illusion of true animation.
- Can have transparent backgrounds.
GIF files can only store and display 256 colors in the RGB or indexed color gamut. In addition, the GIF file can be "interlaced", where as every other row of information can be displayed at one time. As soon as that initial row of information is received, the next rows of data are downloaded. These attributes make GIF files unsuitable for use in a print production workflow, but highly desirable in a Web design situation.
JPEG / JPG
Supported by photographs around the world for its good image quality and compression. JPEG is expected to become the international standard for encoding digitized photographs. JPEG’s greatest difference from all other file formats is that it uses Lossy compression. - thus you loose some image quality. Therefore always edit the original picture before saving it in the JPEG format. If you start with a JPEG file that needs edits, save it as an EPS or TIF file. This way, additional information will not get lost and the quality of the original JPEG image will be maintained.
The JPEG format supports 24-bits images or up to 16 million colors through the RGB, CMYK, and grayscale color spaces. The use of JPEG images is supported in HTML and Web applications. However, unlike a GIF file, all of the color information is stored in the file. There is no support for transparency in a JPEG file.
Portable Document Format (PDF) is an open file format which makes the PDF format suitable for sharing. These files can be viewed in a professional software program or a free acrobat reader.
PNG
New image file format with advantages over GIF and JPEG. PNG use lossless compression of data in a wonderful way – the format compress the images so that you will not be able to detect degradation of quality. PNG files are saved with .png extension. PNG file can support both 8-bit or 24-bit colors, using a lossless compression approach.
PNG file settings that can be controlled are:
- Transparency information
- File defined background color
- Adobe Gamma correction
Use of a PNG file in a Web project is a good fit. However, because of the lack of support for the CMYK color space, and the fact that there can be no color separations, the PNG file is not a good fit in a print production cycle.
TIFF
Optimal choice since the file format works on both MAC and PC platforms, supports almost any picture bit depth and allow for various form of compression. A TIFF file is the most widely used file format in desktop publishing today. It is a raster-based file that supports the following: RGB, CMYK, Grayscale, Lab, and Indexed color.
Note that this flexibility has a drawback: no current system can decode all TIFF file versions which simply mean that you need to test the TIFF file at your hand and see how it behaves.
TIFF files can be compressed by using an LZW lossless compression approach or JPEG lossy compression. For high-end print production, it is the best practice to use either LZW compression or a very small amount of JPEG compression. The JPEG compression approach is a lossy compression that will degrade image quality when used in large amounts.
Two forms of compression schemes shrink the large size of graphic files:
Loss Less
This compression technique reduces the size of a file without sacrificing any original data. It is the most common and looks for areas containing pixels of the same value and encodes the area.
In lossless compression, the expanded or restored file is an exact replica of the original fie before it was compressed.
Lossy
This compression is used only in the JPEG file format and actually loses information when saving and compressing a file. Lossy compression compresses the file at ten times than that of Loss Less compression.
It is used for graphics files in which the loss of data - such as information about some of the graphic's several million colors - isn't noticeable.
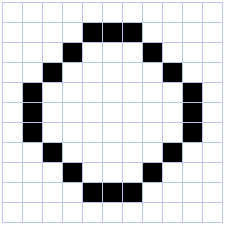
Bitmap (raster)
Bitmap images describe shapes as a pattern of dots or pixels. Each pixel has an assigned color. The information stored in a bitmap image regarding pixel location and color is what forms the image. Bitmap images are edited at the pixel level; in other words, the color of any one pixel can be changed.
Additional attributes of bitmap images include:
Bitmap images describe shapes as a pattern of dots or pixels. Each pixel has an assigned color. The information stored in a bitmap image regarding pixel location and color is what forms the image. Bitmap images are edited at the pixel level; in other words, the color of any one pixel can be changed.
Additional attributes of bitmap images include:
- Bitmap images are often created/edited in "photo" programs, e.g. Adobe Photoshop
- Bitmap images are mapped to a grid
- The size of the image is based on the image's resolution
- Bitmap images are not easily scalable
- Bitmap images are often used for photo realistic images
Raster images typically are saved as TIFF format, but can be saved as EPS as
well. Whereas conversion from vector to raster is easily accomplished, raster
conversion to vector is much more difficult (and often is not possible). Raster
images typically are easily shared across various platforms, but can be more
difficult than vector graphics to modify. As well, raster graphics are impacted
by scaling.
A bitmap file is a raster- (or pixel-) based format that only supports the RGB color space and bit depths of 1, 4, 8, or 24 bits per channel. These attributes make bitmap images unsuitable for use in a high-end print production workflow.
Vector images
Vector graphics are built from large mathematical functions that returns a consistently scaled image when you supply it a different input size. Vector files rely on a language, such as PostScript, which makes EPS a good file format for saving Vector images. Vector Graphics can be resized to any size without losing quality. Logos are commonly created in this format so they can easily be printed at any size needed, and maintain their quality.
Additional attributes of vector images include:
A bitmap file is a raster- (or pixel-) based format that only supports the RGB color space and bit depths of 1, 4, 8, or 24 bits per channel. These attributes make bitmap images unsuitable for use in a high-end print production workflow.
Vector images
Vector graphics are built from large mathematical functions that returns a consistently scaled image when you supply it a different input size. Vector files rely on a language, such as PostScript, which makes EPS a good file format for saving Vector images. Vector Graphics can be resized to any size without losing quality. Logos are commonly created in this format so they can easily be printed at any size needed, and maintain their quality.
Additional attributes of vector images include:
- Vector-based images are often created/edited in "draw" programs, e.g. Adobe Illustrator
- Vector-based images have smooth edges
- Vector-based images create curves or shapes
- Vector-based images are often used for precise illustrations
- Vector-based images are easily scalable, due to their use of mathematic formulas
Ready-to-print files should be uploaded in full design format including 4 mm bleeds on each side. As an example, to upload a business card, files should be submitted in 98 x 63 mm format as shown on the picture below.
Product
|
Ready-to-print file (with bleed -
w x h)
|
Final product (without bleeds - w
x h)
|
Business Cards
|
98 x 63 mm
|
90 x 55 mm
|
Letterheads (A4)
|
218 x 305 mm
|
210 x 297 mm
|
Correspondence cards (A6)
|
156 x 113 mm
|
148 x 105 mm
|
Brochures (Centre folded A4)
|
218 x 305 mm
|
210 x 297 mm
|
Flyers (Z folded A4)
|
305 x 218 mm
|
297 x 210 mm
|
Postcards (A6)
|
156 x 113 mm
|
148 x 105 mm
|
Invitations and Thank you cards
(A6)
|
113 x 156 mm
|
105 x 148 mm
|
Folded Invitations
(Centre folded
A5)
|
156 x 218 mm
|
148 x 210 mm
|
Wedding Invitations - Unfolded
(A6)
|
156 x 113 mm
|
148 x 105 mm
|
Folded Wedding Invitations
(Centre
folded A4)
|
305 x 218 mm
|
297 x 210 mm
|